こんにちは。mcsのS.Aです。
今回は、VSCodeを使用したSalesforceの開発について、VSCodeを利用する利点、手順、注意点をご紹介させていただきます。
VSCodeを利用する利点
VSCodeはSalesforce独自の機能とVSCodeの豊富な拡張機能を組み合わせることで、効率的かつ効果的な開発を実現できる点が特徴です。
具体的な利点は以下の通りです。
①ローカル環境での安全な開発が可能
Salesforceの開発者ツールを使用すると、直接ソースコードが変更されてしまうため慎重に開発を進める必要がありますが、VSCodeを利用して開発をするとローカル環境でコードの編集や作成をすることができます。
②VSCode拡張機能での開発効率向上
VSCodeにはSalesforceに特化した拡張機能が存在し、ApexやLWCの開発をサポートしてくれるほかコードのインデントや改行の自動補正機能も備わっています。
他のエディタ(例えばSublime TextやAtom)にもSalesforce関連のプラグインは存在しますが、VSCodeは公式のSalesforce拡張機能が豊富に揃っており、最新の開発環境に最適化されているため、より開発が容易になります。
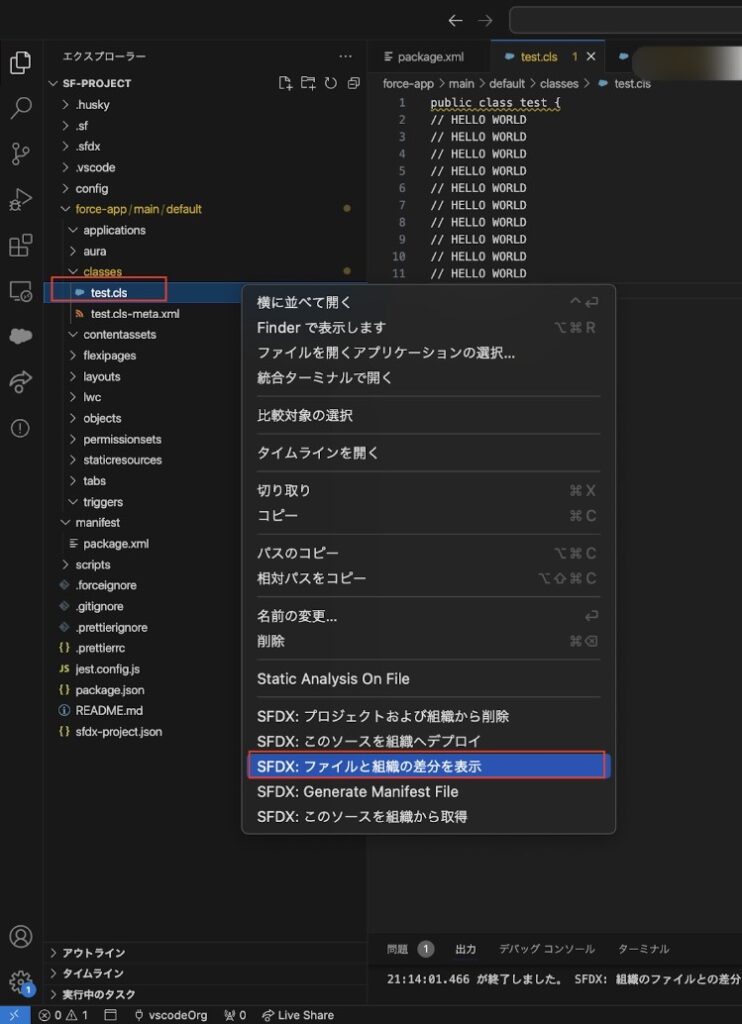
③Salesforce組織との差分が可視化可能
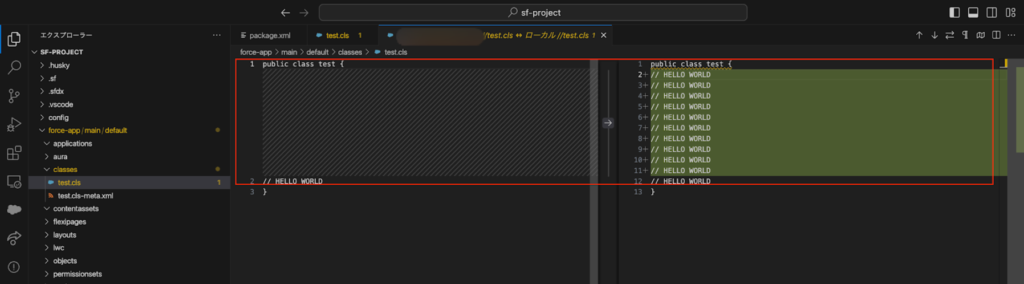
VSCodeはローカルのソースコードとSalesforce組織のコードの差分を表示してくれるため、どの部分が変更されたのかが一目で確認でき、開発のミスを減らせます。
また、Gitとの統合も強力で、差分管理を容易に行うことができます。このような点も他のエディタに比べ、VSCodeの強力な特徴のひとつです。


差分が一目瞭然です。
④簡単なデプロイ操作
VSCodeとSalesforce CLIの深い統合により、ローカルでの変更を簡単にSalesforce組織にデプロイできます。
他のエディタでは手動操作や設定が煩雑になることが多いですが、VSCodeではスムーズに開発を進めることができます。


⑤高い完成度の統合開発環境
他のエディタに比べ、VSCodeはSalesforce CLIとの深い統合、Gitとの連携、Apex Replay Debuggerによる強力なデバッグ機能など、総合的に高い開発体験を提供します。
特に、IntelliJ IDEAなどの有料のエディタを除けば、無料のエディタとしてVSCodeの完成度は非常に高く、Salesforce開発に最適です。
また、VSCodeを利用しているSalesforce開発者は多く、利用ユーザーの規模の大きさも利点のひとつです。
利用ユーザーが多いほど、多くのユースケースに対応した解決策や事例を見つけやすく、開発の問題解決がスムーズに進みます。
VSCodeとSalesforce組織の接続手順
①VSCode上でSalesforceプロジェクトを作成
まず、VSCode上にローカルSalesforce用のプロジェクトを作成します。

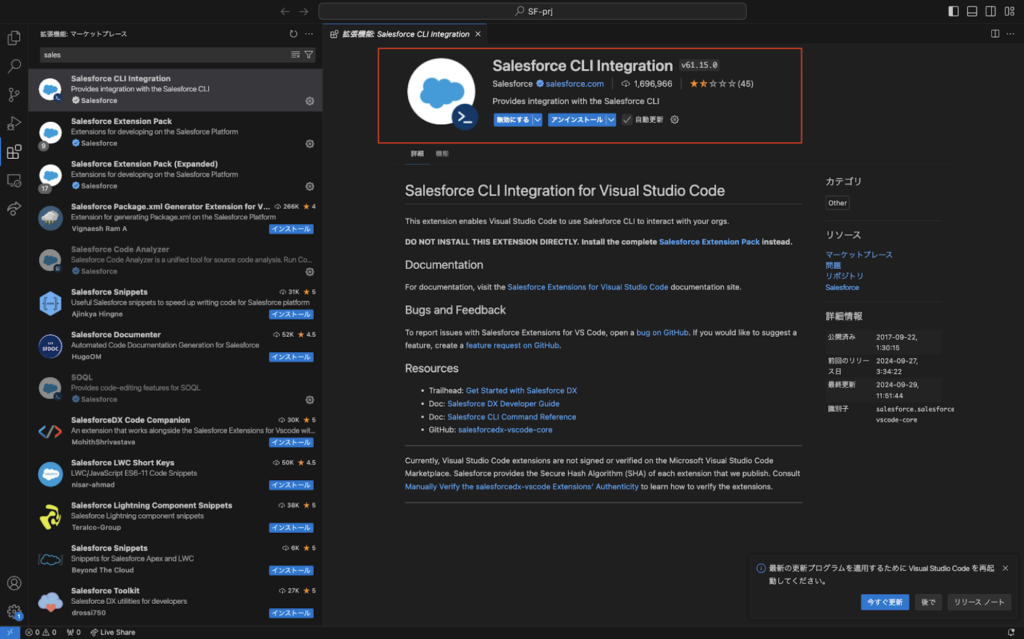
VSCodeの拡張機能「Salesforce CLI integration」をインストールし有効化します。

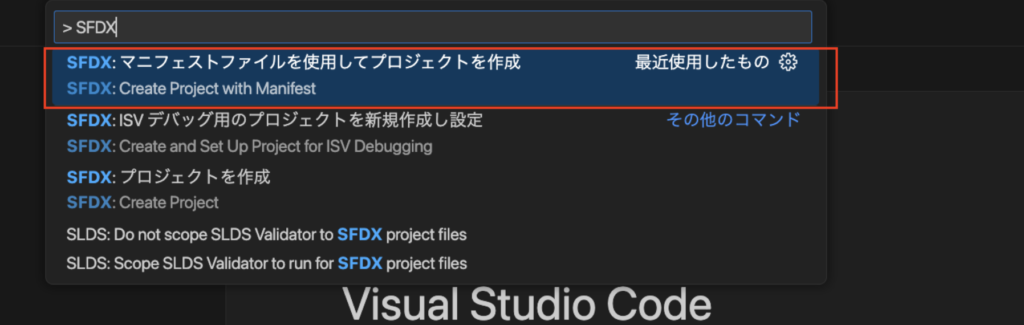
VSCode上部の検索窓に「> SFDX: マニフェストファイルを使用してプロジェクトを作成」を入力し選択します。
マニフェストファイルを後に使用するため必ず「マニフェストファイルを使用してプロジェクトを作成」を選択してください。


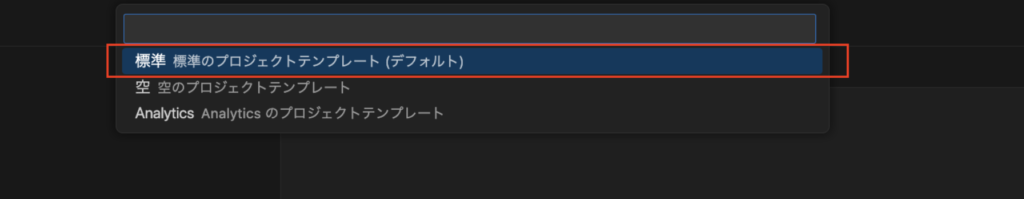
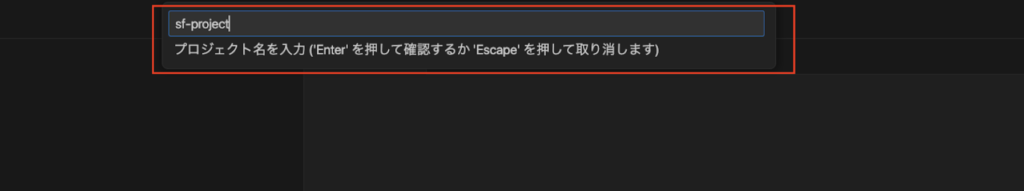
ガイドに従い組織の情報を入力します。
基本的に「標準」もしくは空選択で問題ありません。

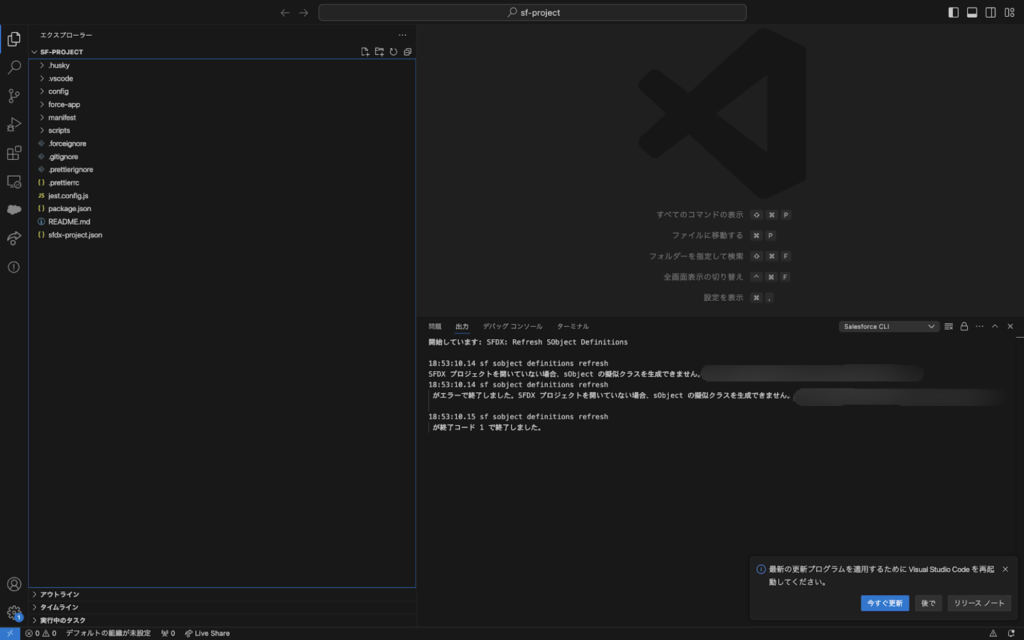
Salesforce用のプロジェクトの作成ができました。
②VSCodeのSalesforceプロジェクトとSalesforce組織を連携

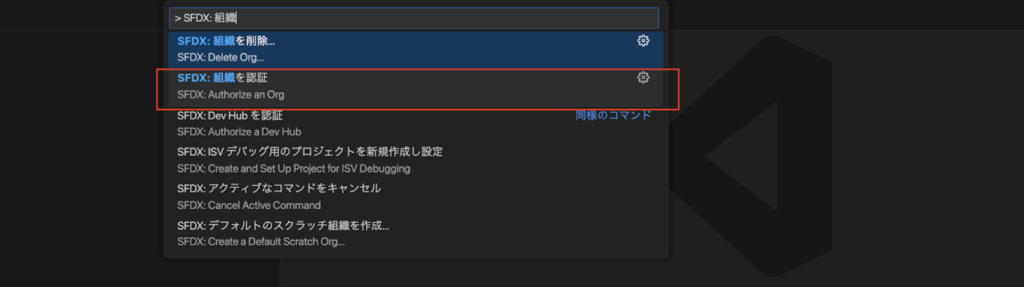
VSCode上部の検索窓に「> SFDX: 組織を認証」を入力し選択します。

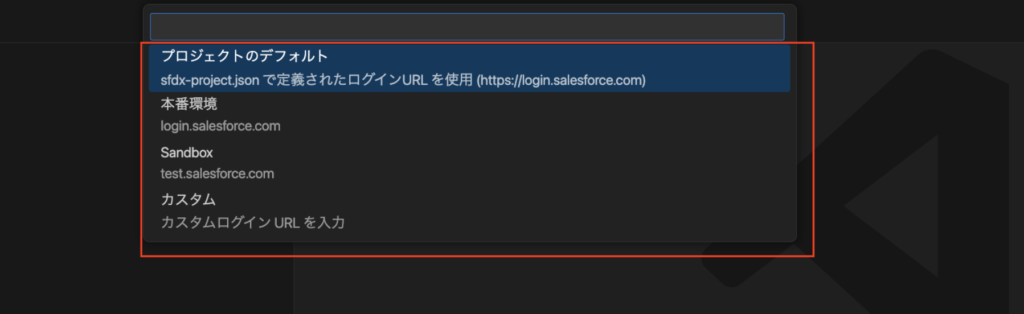
接続する組織の種類を選択します。

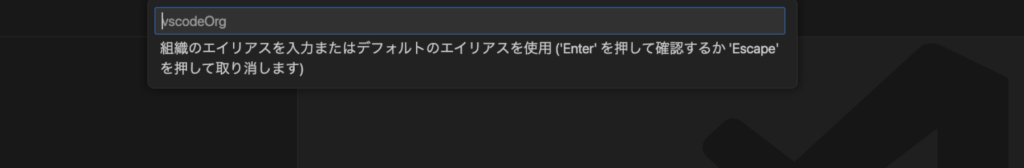
組織のエイリアスは空のままで問題ありません。

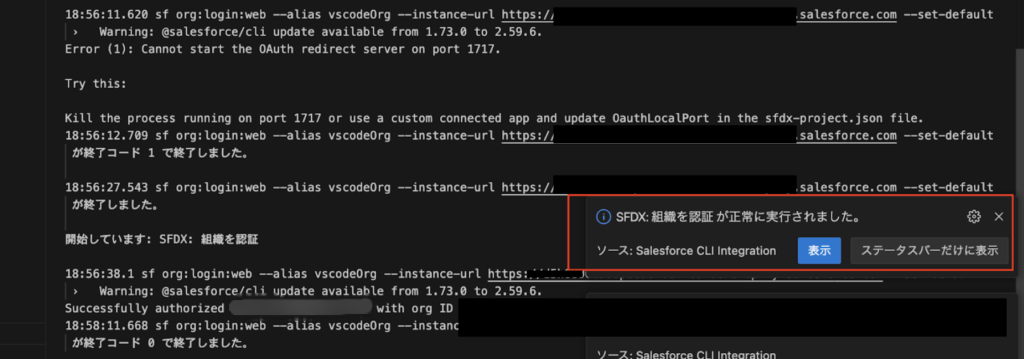
Salesforceログイン画面が別ウィンドウに表示されるため、「システム管理者」でログインします。

Salesforce組織と接続ができました。
ただし、このままでは使用できません。
③マニフェストファイルをもとにSalesforce組織からソースを取得
マニフェストファイルに記載されているメタデータをSalesforceから取得することができます。

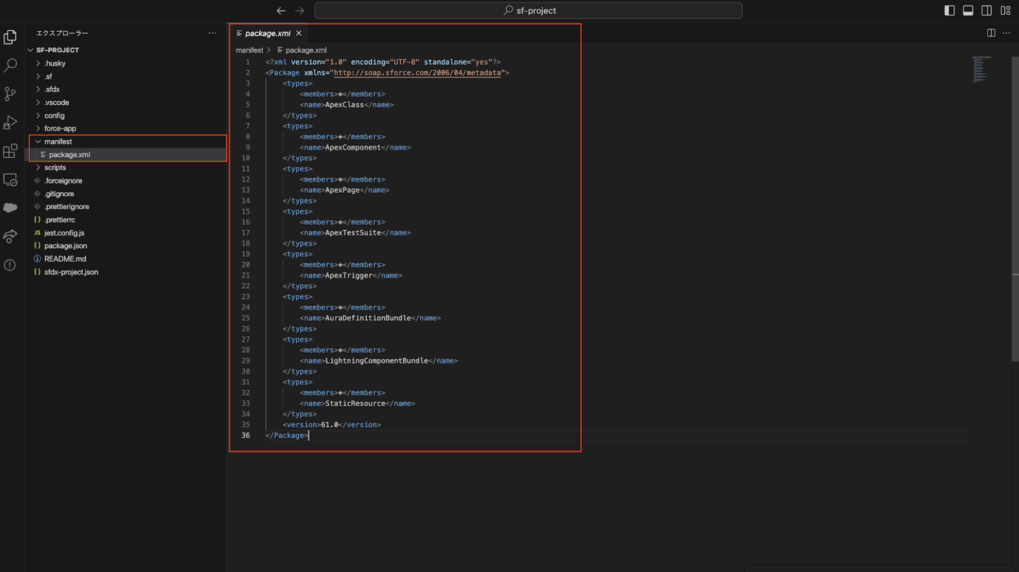
manifest/package.xmlを選択し、package.xmlに取得したいメタデータを記載します。

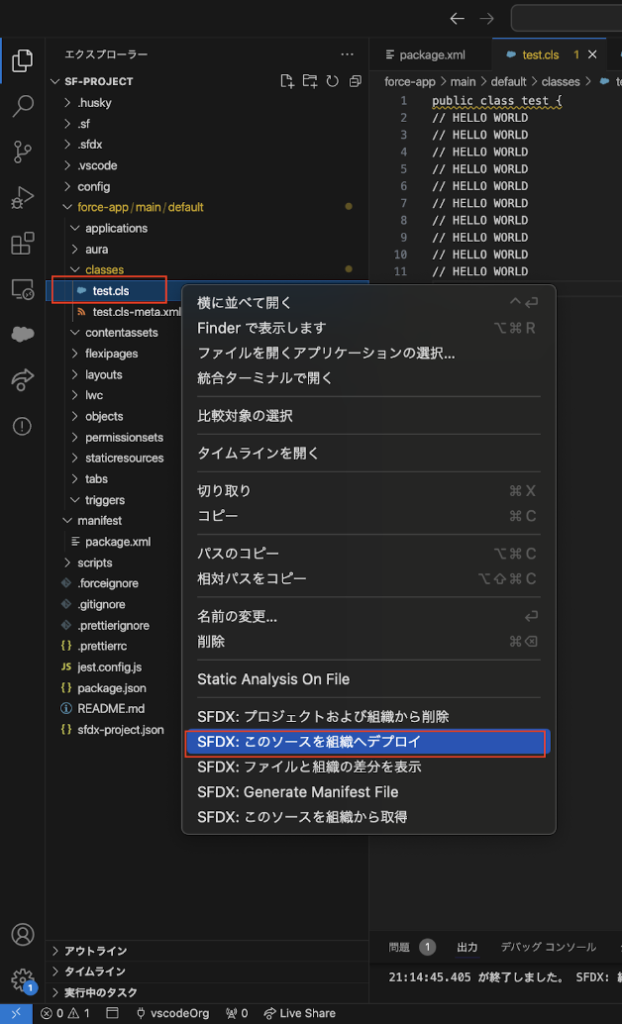
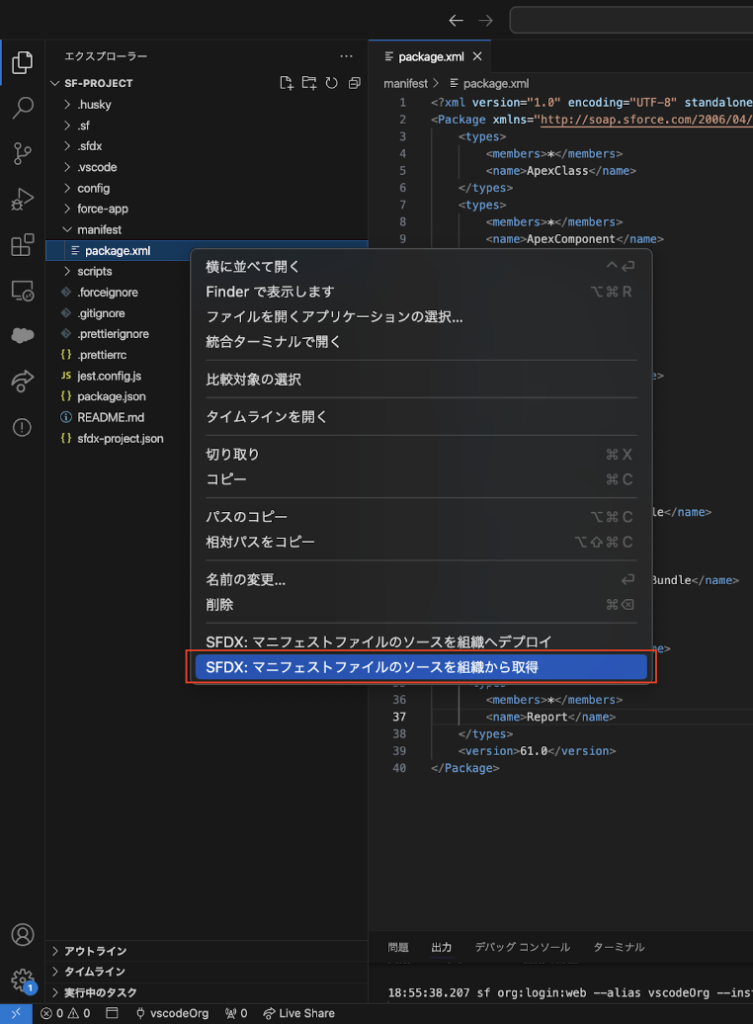
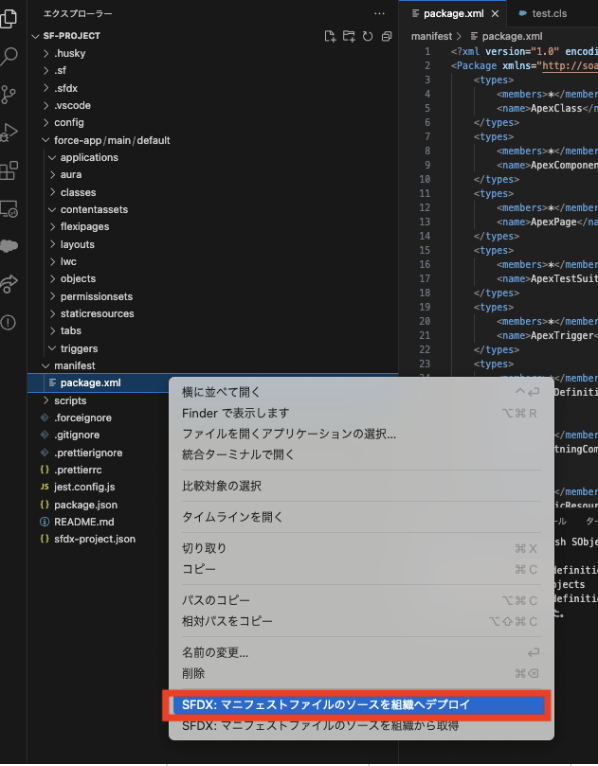
manifest/package.xmlを右クリックし、「SFDX: マニフェストファイルのソースを組織から取得」を選択します。
※「SFDX: マニフェストファイルのソースを組織へデプロイ」を選択するとVSCode上の全ソースが組織にデプロイされるので注意してください。

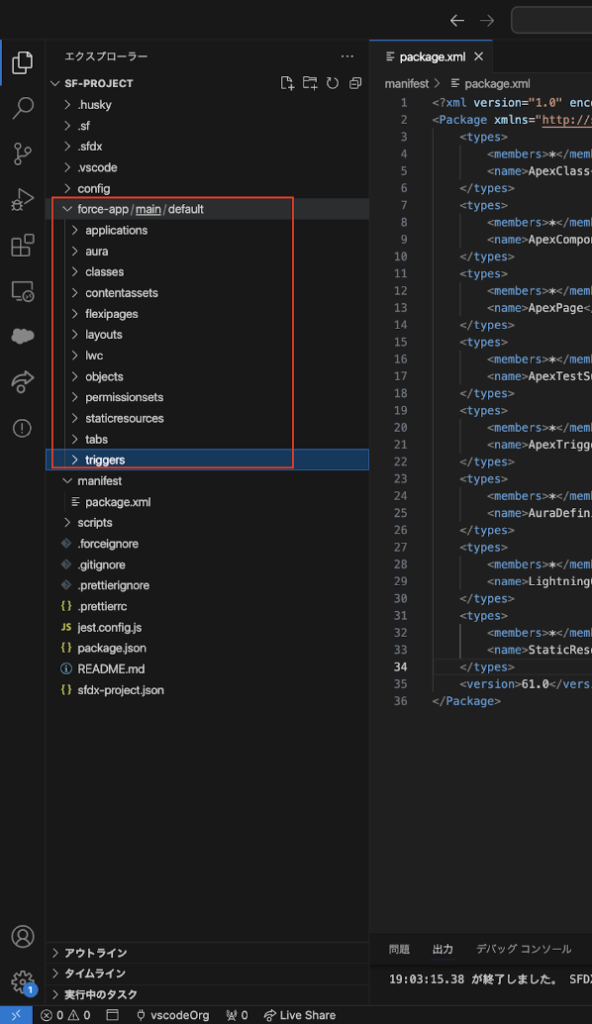
force-app/main/default配下に取得したソースが配置されています。
VSCodeを利用した注意点
前述のとおり、VSCodeを利用することで簡単に組織からソースの取得やデプロイができるなど優れた点が多数あります。
しかし一方で、簡単にデプロイができてしまうために、誤って本番組織にデプロイしてしまう危険性もはらんでいます。
そのためVSCodeを利用した開発では以下のような点に注意し、適切なルールを選定し作業することを推奨します。
①「SFDX: マニフェストファイルのソースを組織へデプロイ」を使用しない
VSCodeを利用するとマニフェストファイルや個別のソースを簡単に組織へデプロイできてしまいます。
特にマニフェストファイルからのデプロイはVSCode上の全てのソースを組織にデプロイできてしまうため、原則使用しないことをおすすめします。

②VSCodeと本番組織を接続しない
Sandbox組織のみと接続し、本番組織へリリースする場合は変更セットなどの正規の手順でリリースします。
本番組織と接続をしないことにより誤って本番環境にデプロイされる心配はありません。
③必要なメタデータのみをマニフェストファイルに含める
マニフェストファイルに不要なメタデータが存在する場合、誤ったデプロイや誤操作につながります。必要な情報のみ取得するようにメタデータの情報は限定しましょう。
④Githubなどバージョン管理ツールも併用しコードレビューを実施する
Githubなどのバージョン管理ツールを用いてコードレビューができる環境を作ることでソースの品質向上が見込めます。Githubを用いることにより、チーム開発においてコンフリクトが発生したソースを組織にデプロイせずに精査することが可能になります。
まとめ
このように、VSCodeを利用した開発は効率的であり、チーム開発にも有効です。
簡単にコードやメタデータの変更ができ、柔軟性に優れていますが、環境設定や拡張機能の管理には注意が必要です。適切なルールのもとで作業を進めることで、円滑な開発が可能になります。
皆さんもぜひVSCodeを利用してSalesferceでの開発体験を向上させてみてください!
Salesforceを導入したものの、機能が多すぎて使いこなせない、設定やカスタマイズが難しい、または社内リソースが不足していると感じていませんか?合同会社mcsは、そんなお悩みを解決するために、Salesforceの導入・運用支援を行っています。経験豊富なチームが、貴社のビジネス成長をサポートします。まずはお気軽にご相談ください。

-1-1.png)